Qué es y cómo usarlo.
En mi año desarrollando el Software Adhocracy, la complejidad de la interfaz y la necesidad de empezar a definir diferentes elementos con un mismo peso jerárquico, hizo que nos planteásemos en el equipo adoptar esta nomenclatura. Por lo tanto, este sistema aplicado a un proceso de diseño de un producto no es nuevo para mí y he querido escribir una pequeña introducción para los que no estén tan familiarizados con el término.
El diseño atómico, como he comentado, suele ser bastante útil para poder jerarquizar interfaces complejas, con un gran número de interacciones y elementos. Esto ayuda a los desarrolladores a construir el código de una manera más limpia y clara. Además, ayuda a los diseñadores en la comunicación y a la hora de ubicar y controlar posibles cambios o problemas que puedan surgir cuando el diseño se está programando. El diseño atómico puede ser usado, también, en interfaces mas sencillas ya que nos otorgará limpieza a la hora de ordenar los elementos usados.
Para comenzar con nuestro plan atómico aplicado a nuestro diseño, lo primero será crear una jerarquía —de menor a mayor— de elementos atómicos. Así obtendremos una sucesión tal como:

Átomo > Molécula > Organismo > Sistema
Pudiendo ser añadidas más jerarquías si fuese necesario.
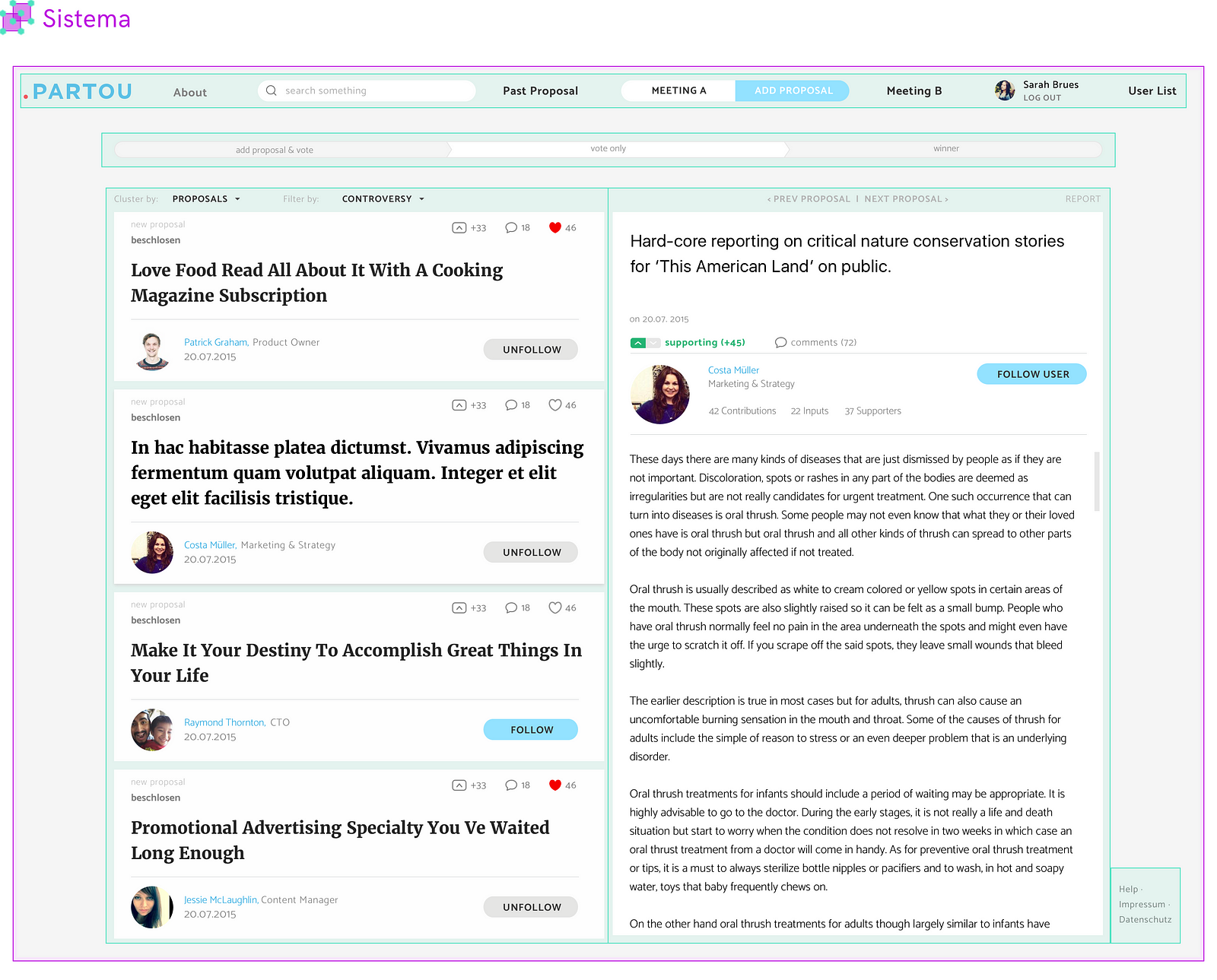
Para poder ayudar a entender todo este proceso, haré uso de diferentes elementos que en su conjunto formará una página de un prototipo usado para definir el UX/UI del software comentado.

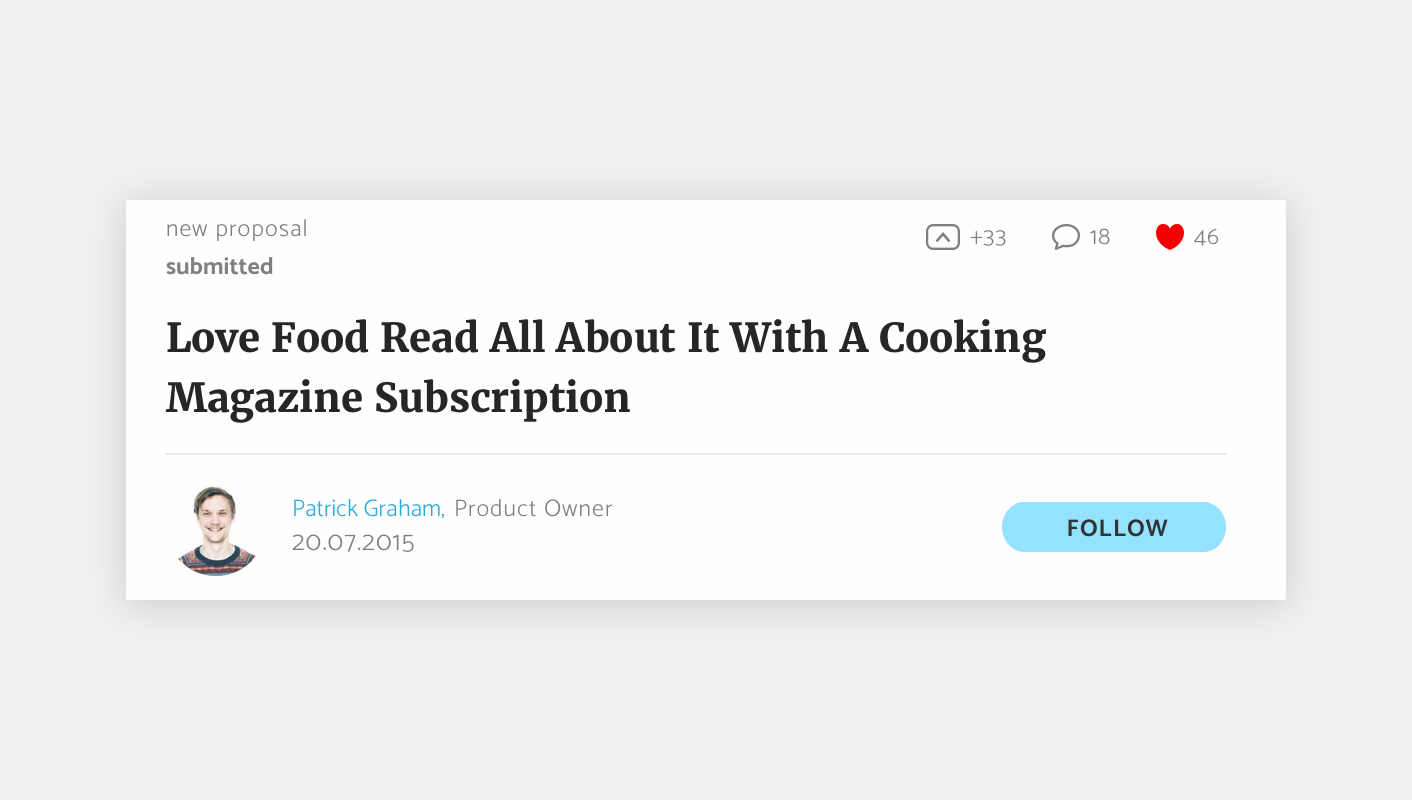
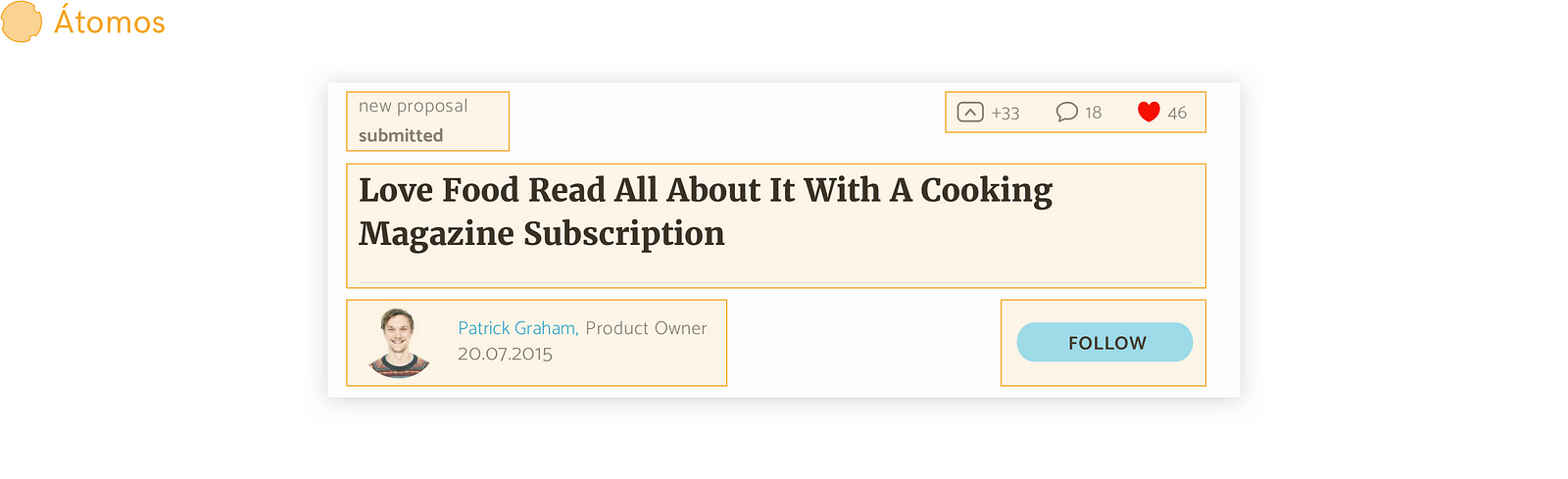
Átomos
Son aquellos elementos más pequeños o con una jerarquía menor. Un átomo es aquel elemento que no tiene sentido por sí sólo y necesitará ser acompañado por otros átomos para tener sentido. Un ejemplo de un átomo podría ser un título, un texto, un área, un icono, una línea. El átomo debe ser nombrado, definido y acotado con márgenes para conocer como se comporta al ser juntado con otros átomos y no crear una lucha entre ellos.

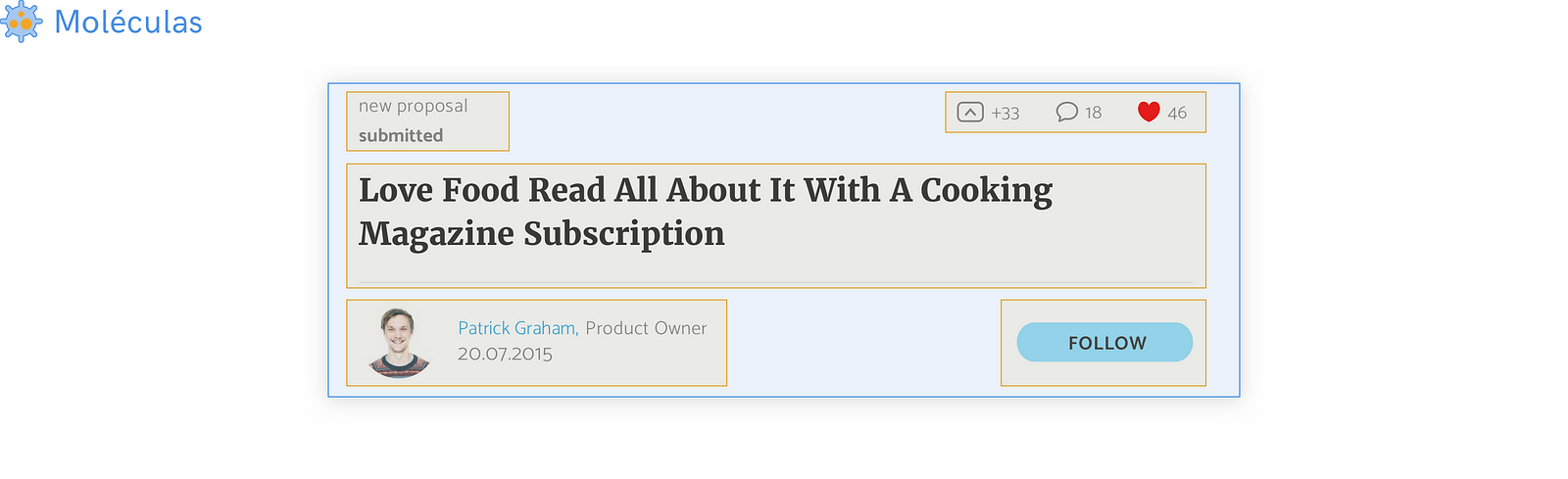
Moléculas
Cuando dos o más átomos se juntan, crean moléculas. Las moléculas es el mínimo elemento que empieza a poder ser usado de manera aislada. Una molécula ofrece información suficiente como para guiar una acción dentro de la interfaz. Se debe evitar sobrecargar la molécula de átomos. Éstas son secciones en nuestra interfaz —una cabecera, un footer, un post, etcétera—. Como ocurre con los átomos, la molécula debe ser definida y acotada de nuevo para poder saber como se comporta en convivencia con sus semejantes.

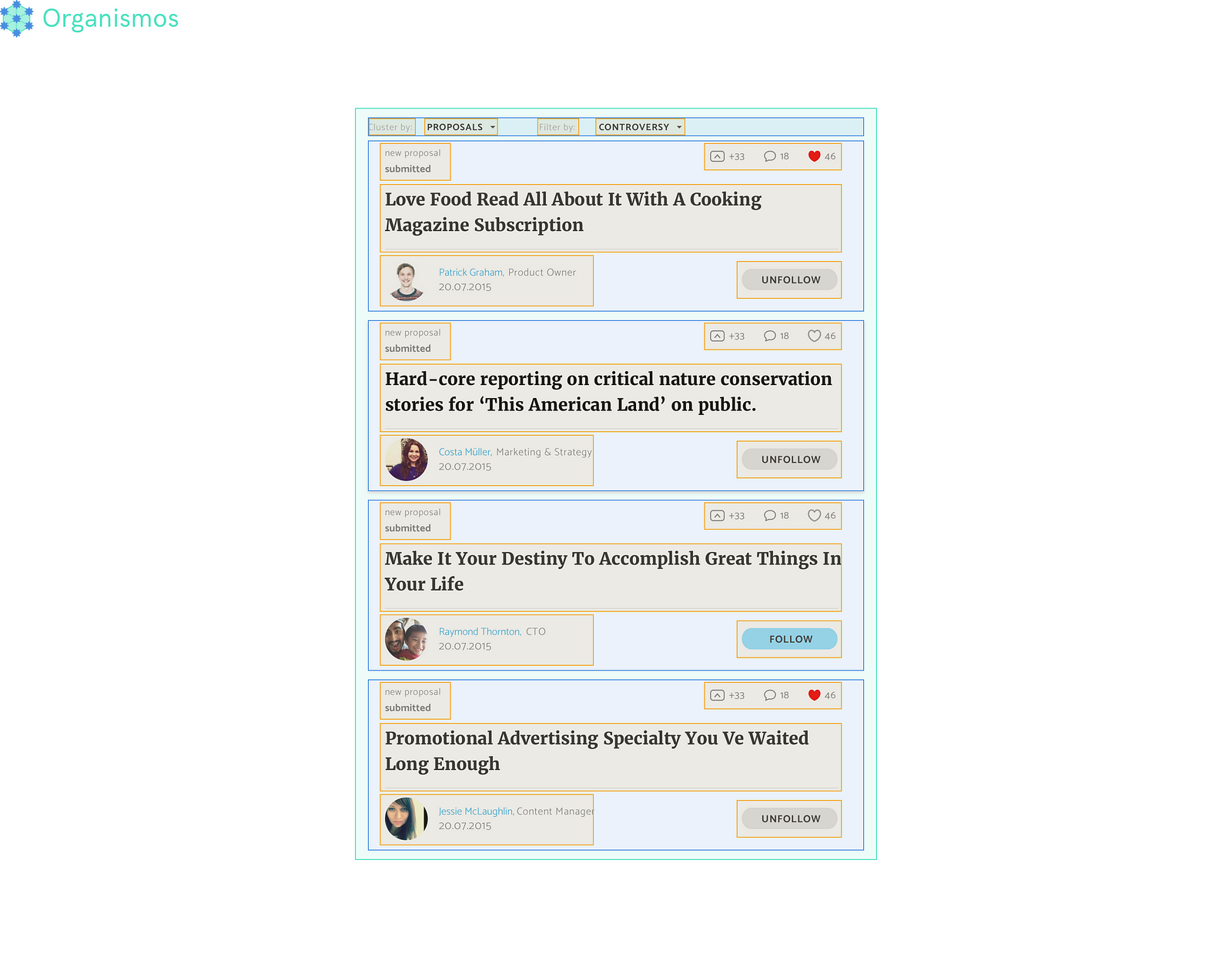
Organismos
Formados por dos o mas moléculas, los organismos forman una sección o parte de nuestro producto. Los organismos ofrecen una experiencia completa al usuario. En productos digitales sencillos como una web, organismos serían todas aquellas páginas (home, contact, about, etc.) que la forman.

Sistema
El sistema, por lo tanto, sería el todo. La web, aplicación, software o cualquier producto digital que estemos construyendo.

Aplicar y mantener esta organización de elementos en nuestro trabajo de diseño, ahorrará esfuerzo y malentendidos entre nuestro diseño y el departamento de programación. Además, facilitará su trabajo, haciendo que puedan visualizar y traducir el diseño a código de una manera más directa.